来源:古雷港安卓站 更新:2024-02-10 09:06:20
用手机看
大家好,我是EchartVue的忠实用户,今天我来给大家分享一下我的使用经验和心得。EchartVue是一款功能强大、易用性极高的数据可视化工具,它结合了Echarts和Vue.js的优势,让我们能够轻松地创建出各种精美的数据图表。
一、入门指南

首先,要开始使用EchartVue,你需要安装Vue.js和Echarts这两个库。在安装完成后,你就可以在你的项目中引入它们了。接下来,你需要创建一个Vue组件,在其中引入Echarts,并且定义你想要展示的图表类型、数据和样式等。
javascript
import Vue from 'vue'
import ECharts from 'echarts'
export default {
data(){
return {
chartOptions:{
//在这里定义你的图表配置项
chartData:{
//在这里定义你的图表数据
mounted(){
this.initChart()
methods:{
initChart(){
const chart = ECharts.init(this.$refs.chartContainer)
chart.setOption(this.chartOptions)

二、基本图表类型
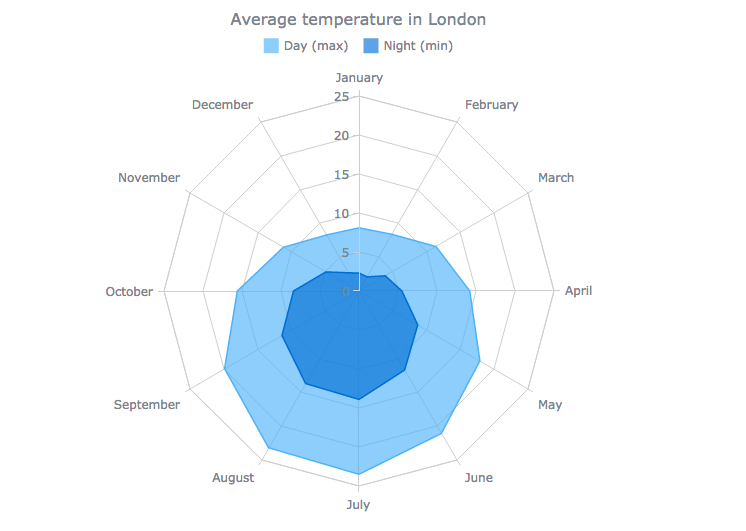
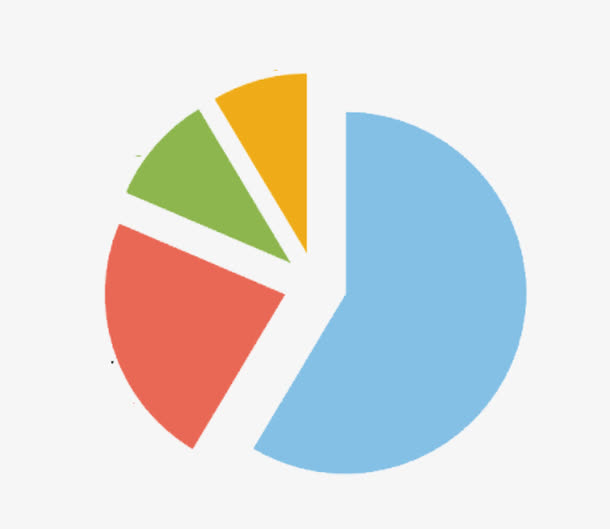
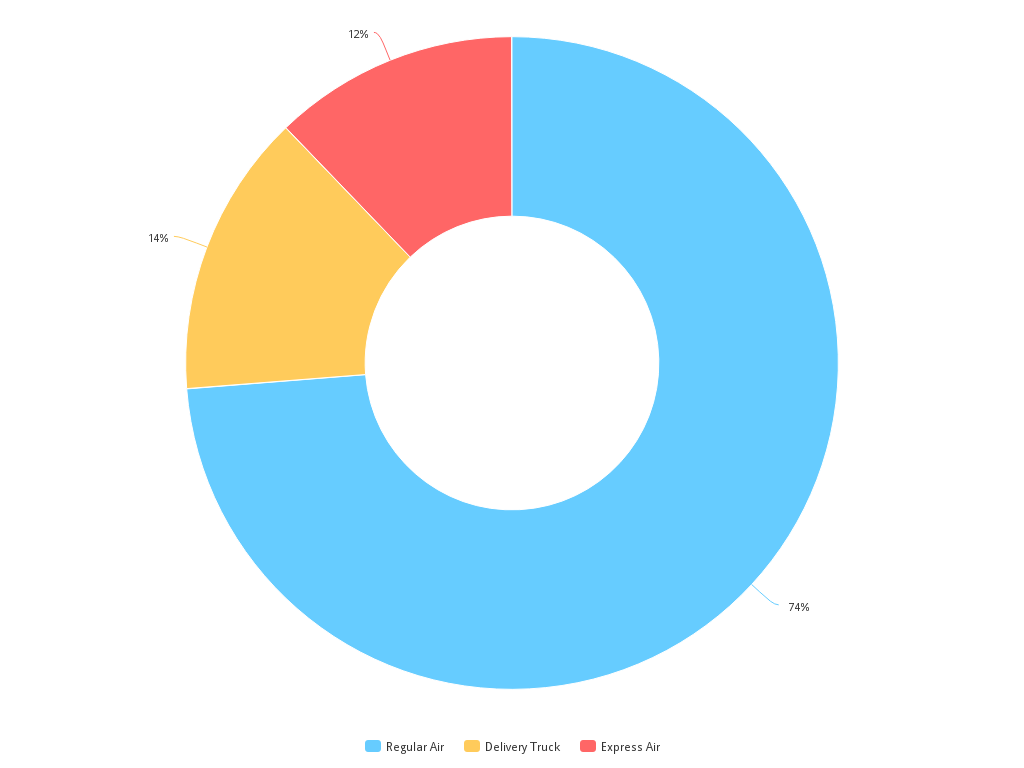
EchartVue支持多种基本图表类型,包括折线图、柱状图、饼图等等。你可以根据自己的需求选择合适的图表类型,并根据图表的数据结构进行配置。

例如,你可以使用以下代码创建一个简单的折线图:
```javascript

this.chartOptions ={
xAxis:{

type:'category',
data:['周一','周二','周三','周四','周五','周六','周日']。
imtoken官网版:https://glgqyy.com/danji/21148.html